Medical Lab Dashboard
A project for lab technicians to keep tabs on their lab remotely from a central computer
The Project
This was a concept that I worked on for the good part of my first year at Ortho Clinical Diagnostics. We were designing an interface that would allow users in the lab to monitor the status of all of their analyzers and modules from one place. Currently, the lab technicians need to constantly circulate the lab to check if an analyzer needs its consumables restocked or if it had any technical errors that is preventing it from processing samples which is exhausting and inefficient for our users. This project initially had a lot of freedom so we were trying out several concepts to show the potential of an idea like this. Ultimately, the project has been shelved because of issues with collecting the data from the devices that would be needed to populate this dashboard, but we are hoping to continue pushing for it.
Exploratory Wireframes
These were a few of my first wireframes that I put together when I was still trying to understand the technology and the needs of the users. These were wireframes but I added accents of colors to indicate information to users that we showed these concepts to for feedback.


Stylized Wireframes
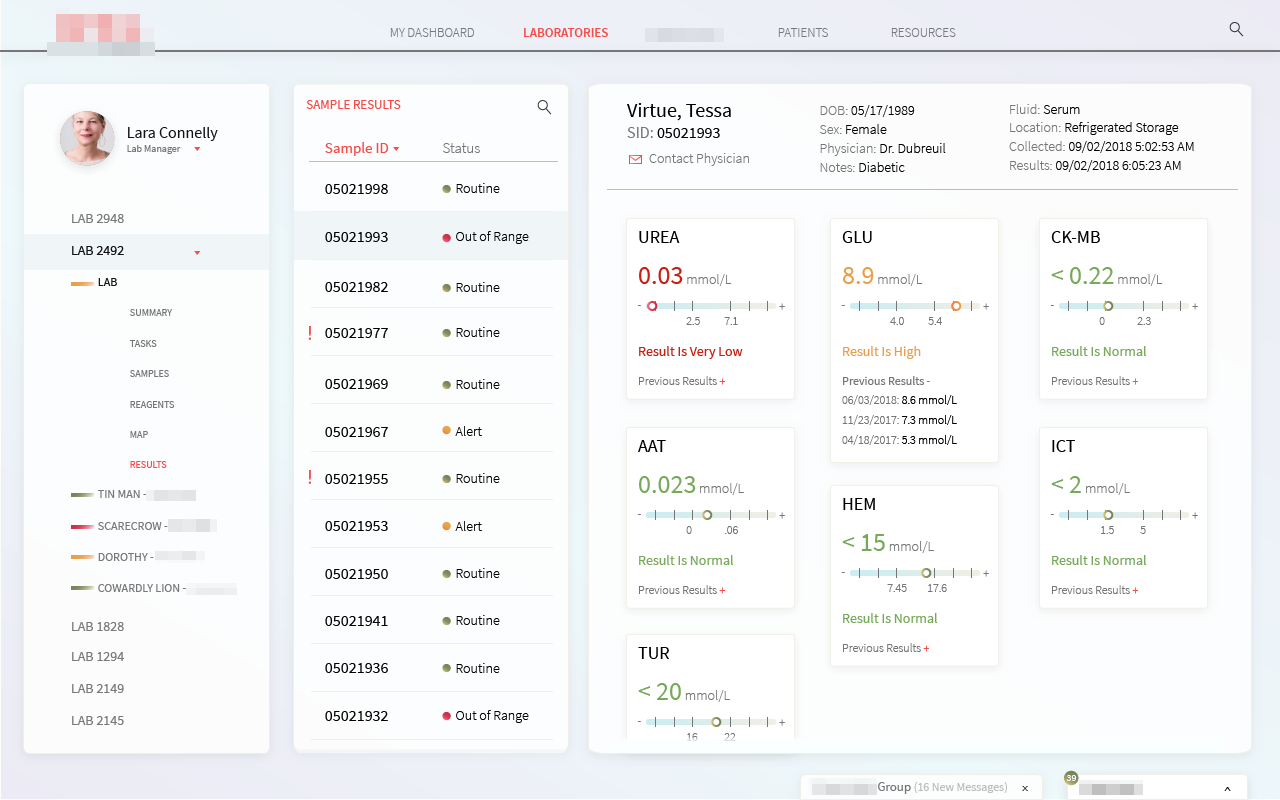
Although we didn't yet have the chance to get the exploratory wireframes in front of many users for feedback, we were asked to flesh out and stylize the wireframes to better sell the concept to the higher ups who would be investing in the project. There were changes made to the concept, but the information is roughly the same with some additional features.
We performed several formative studies with this design and compared it to the previous iteration and found that this design actually seemed too complex and overwhelming for our users which led us to our next design which was intended to be somewhere in between the two.
.png)


Design by Requirements
Once the project got picked up, a committee was put together to determine the requirements that would be needed to make the project worthwhile. I was asked to create a new version of the dashboard that reflected these new requirements and exhibited a much more complex understanding of the lab environment and its users.
Although we were fighting to keep this in the wireframe stage to avoid bias and get to the root of the design, we were asked to include at least some styling to show the potential and flash of the product.
Interact with the prototype HERE
.png)
.png)
.png)
Moving Forward
Unfortunately, it was around this time that the requirements became extremely thinned out based on capabilities and became a very data-centric concept that we thought would be completely useless to our target users in the actual labs. Because they wanted to release this project within the next couple years, we are stepping back until we get back to a place where the full requirements are viable to continue with this project.
